New Post
- Dapatkan link
- X
- Aplikasi Lainnya
Pengalaman Memasang Google Analytic 4 (GA 4) di Blogspot
Dear reader,
Sudahkan reader mengenal apa itu Google Analytic (GA)? Ini merupakan alat perang yang harus terpasang dalam blog. Gunanya untuk memantau views kunjungan ke blog kita. Lho, bukannya di dashboard blog sudah ada ya? Yup benar, tapi hasil analisis GA ini dinilai lebih valid. Klien yang berminat kerja sama dengan kita lebih trust pada laporan analisis GA ini, karena lebih mencerminkan performa blog. Begitu pentingnya alat perang ini, yuk kita ulik cara pasangnya!
Begitu cepatnya perkembangan teknologi, saat ini sudah launch GA terbaru, yakni GA4 atau Google Analytic 4. So, reader cuzz pasang GA 4, yang terbaru ini aja. Fyi, GA actually sudah ada sejak lama. GA 4 ini adalah GA versi terbaru dan termutakhir.
Cara Memasang GA4
Bagaimana cara memasang GA4? Mengacu pada tutor indradp.com writer berhasil memasang GA4.
A. Tahap Persiapan
Awalnya reader perlu mempersiapkan 3 hal berikut ini:
1. Akun Google Analyticshttps://accounts.google.com/ServiceLogin?service=analytics&userexp=signup&hl=en
2. Akun Google Tag Manager
https://tagmanager.google.com/
3. Parsing Tools HTML
B. Cara Memasang GA4 pada Blog Berbasis Blogspot
Setelah ketiga tools diatas sudah disiapkan, selanjutnya bisa dimulai proses pemasangan. Berikut tutorial cara memasang GA4 pada blog berbasis blogspot.
1. Sebelumnya buat akun dulu pada GA. Writer sudah punya sebelumnya, jadi bisa langsung action nih. Selanjutnya buat properti baru, caranya klik menu Admin, lalu klik Buat Properti.
2. Isi informasi mengenai detail properti yang kamu buat, seperti nama properti, zona waktu, mata uang, ukuran bisnis, tujuan kamu menggunakan Google Analytics 4. Jika sudah diisi, klik Create.
3. Selanjutnya untuk pilihan platform, jika kamu ingin memasang tracking Google Analytics 4 untuk website atau blog silakan pilih Web.
Cara Menghubungkan Google Analytics 4 dengan Google Tag Manageer (GTM)
 |
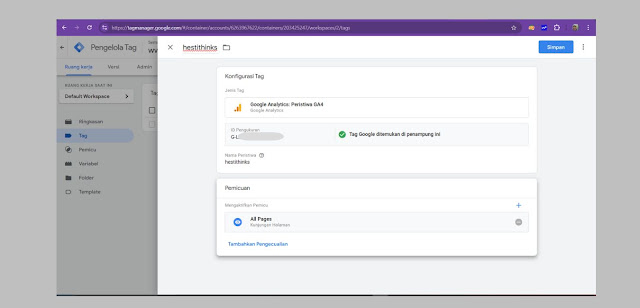
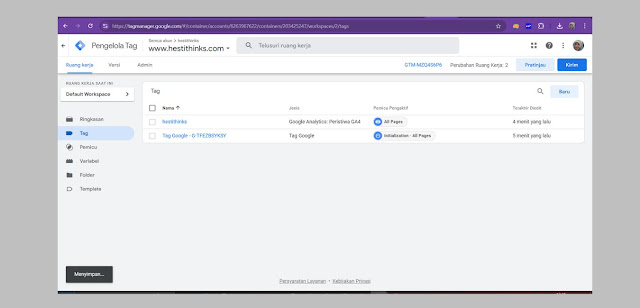
Sampai tahap ini kita pelu membuat Tag Google, jadi silakan klik tombol Buat Tag.
11. Supaya GTM mendeteksi Tag Google yang telah dibuat, hapus ID Pengukuran, lalu masukkan ID Pengukuran-nya kembali. Jika Tag Google terdeteksi, maka akan ditandai centang hijau. Selanjutnya, scroll sedikit ke bawah, klik tombol edit di bagian Pemicuan, lalu pilih All Pages, lalu klik Simpan.
13. Selanjutnya masukkan URL website atau blog, kemudian klik tombol Hubungkan. maka website kita akan terbuka di tab baru.
Jika konfigurasi GTM benar, maka di tab baru yang terbuka kamu bisa melihat kotak notifikasi di pojok kanan bawah bertuliskan Tag Assistant Terhubung.
14. Selain itu, kamu juga bisa mengeceknya melalui DebugView.
- Dapatkan link
- X
- Aplikasi Lainnya
Postingan Populer

Merayakan Kemajuan
- Dapatkan link
- X
- Aplikasi Lainnya

Yoga bersama Laskar Pencerah: Membuat Cakrawala Masa Depan Remaja Desa Tosari Lebih Cerah dan Luas
- Dapatkan link
- X
- Aplikasi Lainnya



















Komentar
Posting Komentar
Terima kasih sudah berkunjung. Semoga bermanfaat, setidaknya membuat readers tersenyum :)
Ditunggu feedbacknya di kolom komentar tapi jangan tinggalkan link hidup yaa!